Faire défiler une page web automatiquement pour capturer une vidéo
Découvrez comment capturer une vidéo en faisant défiler automatiquement une page web. Astuce incontournable pour enrichir votre contenu et engager votre audience !
Comment ça marche ?
Explications
Quelques bonnes pratiques
Aujourd'hui, nous allons aborder une astuce utile pour capturer des vidéos automatiquement en faisant défiler une page web.
Pourquoi faire défiler une page web automatiquement pour capturer une vidéo ?
Lorsque tu souhaites enregistrer une vidéo d'une page web, il est souvent fastidieux de devoir faire défiler manuellement la page pour capturer l'intégralité du contenu. Ce script te permet d'automatiser cette tâche, en faisant défiler la page progressivement pour que tu puisses enregistrer la vidéo sans avoir à intervenir manuellement. Cela te permettra de capturer facilement l'intégralité du contenu de la page, sans risquer d'en oublier une partie.
Explication du script
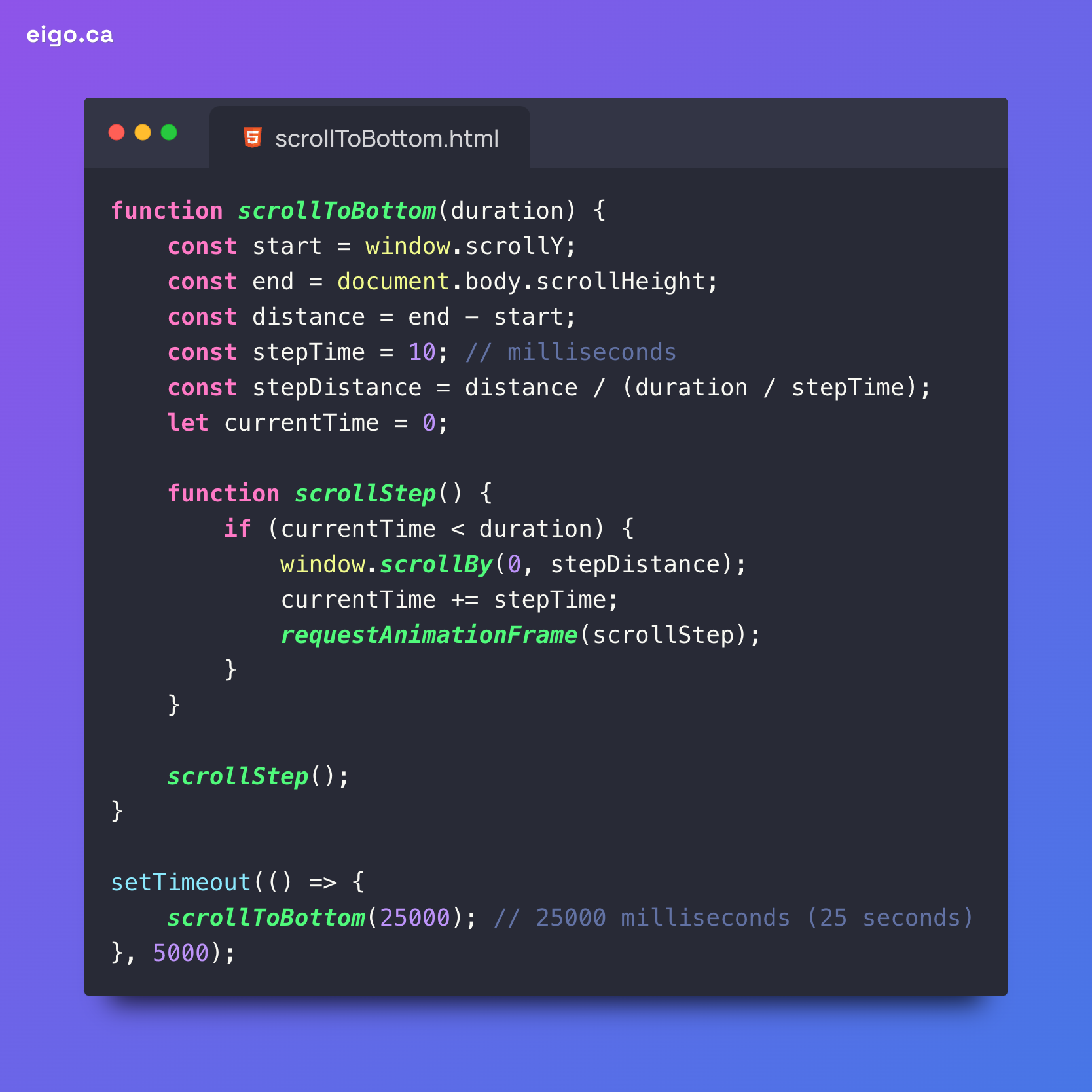
Le script fonctionne en calculant la distance totale à parcourir en faisant défiler la page, puis divise cette distance par la durée spécifiée pour obtenir la distance à parcourir à chaque pas de défilement. Ensuite, il utilise la fonction `window.scrollBy()` pour faire défiler la page progressivement jusqu'à atteindre le bas. Le défilement se fait par étapes successives, grâce à la fonction `requestAnimationFrame()`, pour maintenir un mouvement fluide.
Quelques bonnes pratiques
Lorsque tu utilises ce script pour capturer une vidéo, assure-toi de régler la durée de défilement en fonction de la longueur de la page et de ajuster la durée pour correspondre à la vitesse souhaitée. N'hésite pas à expérimenter avec différents paramètres pour obtenir le meilleur résultat en fonction de tes besoins. De plus, pense à désactiver les notifications ou autres éléments qui pourraient interférer avec l'enregistrement de la vidéo pour une expérience optimale.

Comment intégrer mon code dans webflow ?
Ces prochaines étapes t'aideront à mettre en place efficacement le code ci dessus, améliorant ainsi l'expérience utilisateur sur ton site Webflow en permettant une navigation plus intuitive et réactive.
Accède à la page Webflow
Commence par ouvrir ton projet Webflow. Navigue jusqu'à la page où tu souhaites intégrer le code de la fonctionnalité que tu souhaites intégrer.
Insère le script dans la page
Une fois sur la page appropriée, trouve l'onglet 'Page Settings' qui se situe généralement dans le panneau supérieur ou latéral de l'interface de Webflow.
Ouvre cet onglet et cherche la section intitulée Before </body> tag et colle ton code dans cette section. Si c'est du style, colle ton code dans la section Inside <head> tag
Vérifie le fonctionnement du code
Avant de conclure l'intégration, il est essentiel de s'assurer que le script fonctionne correctement, tant sur ton environnement de test que sur ton site en production.
Publie le script, ensuite la page, et ouvre une nouvelle fenêtre de ton navigateur pour visiter ton site.
Le script opère-t-il correctement ? Si c'est le cas, parfait !
Dans le cas contraire, n'hésite pas à nous contacter pour obtenir de l'aide.
Prêt.e à propulser ton entreprise ?
Nous aussi !
Contacte-nous dès maintenant. (Ou quand tu veux, no stress.) On a hâte de t’aider à réaliser tes rêves les plus fous.
.svg)
